Account
URL
/app/account
/app/invite
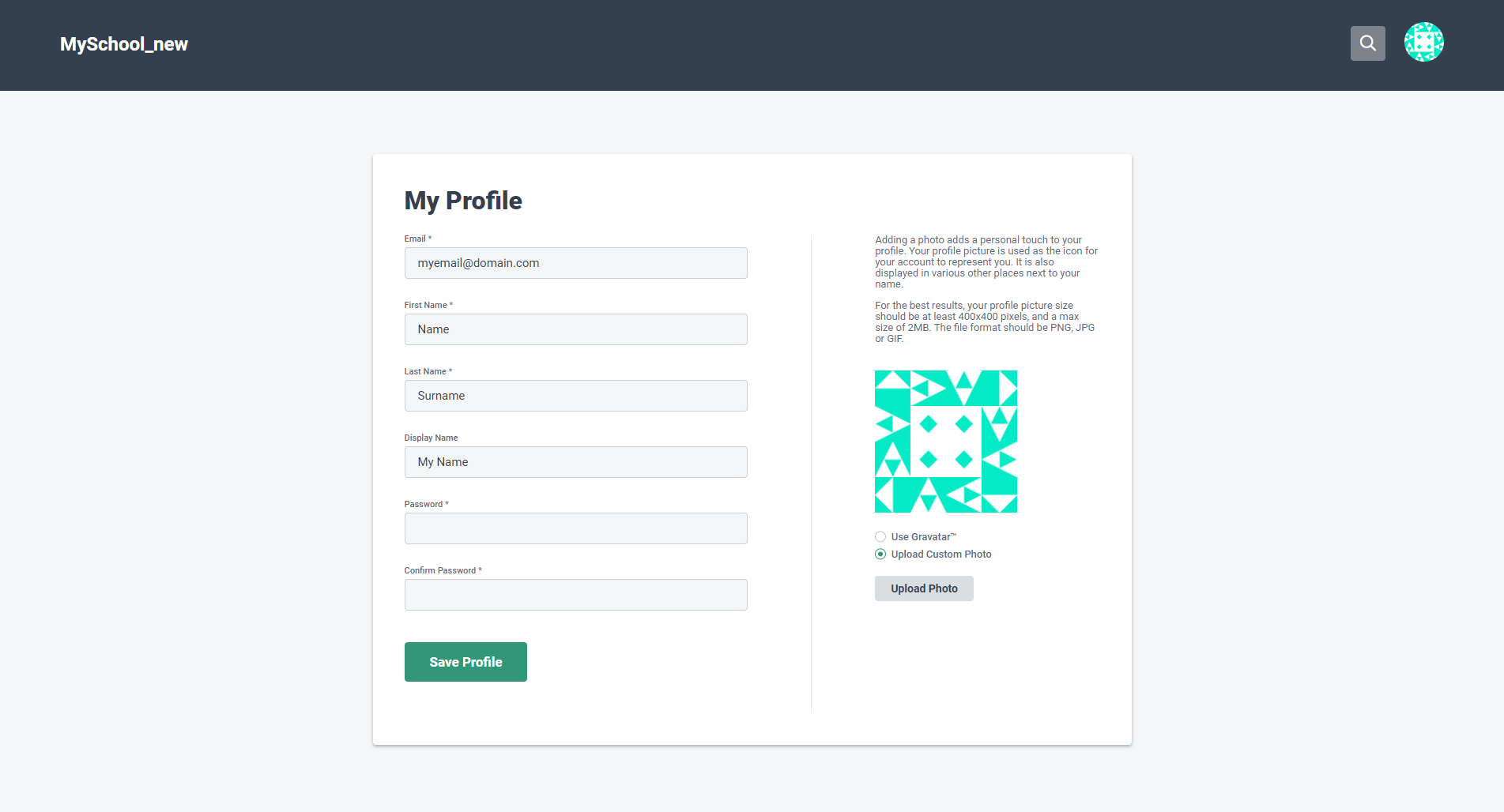
Screenshot

Structure
account.html.liquid
├── _header.html.liquid
├── _account_desktop_view.html.liquid
│ ├── _account_avatar.html.liquid
│ └── _account_form.html.liquid
├── _account_mobile_view.html.liquid
│ ├── _account_avatar.html.liquid
│ └── _account_form.html.liquid
└── _footer.html.liquid
Template Considerations
This page & template is available only when the school uses the preregistration authentication strategy.
Form
The Account page uses an HTML form to submit the learner's attributes. Please make sure you're not overwriting its internals:
- the
actionandmethodattributes on the<form>HTML tag - the
form_authenticity_tokenLiquid tag inside the<form>HTML tag - the name attribute on the
<input>HTML tags
Additionally, a form object is exposed, which handles the form's options and state. The form object has the following attributes:
| name | type |
|---|---|
| options | object with the following attributes: - invite? (boolean) - action (string) - http_method (string) |
| errors | array |
| string | |
| first_name | string |
| last_name | string |
| display_name | string |
| invite_token | string |
| gravatar_url | string |
| secure_custom_avatar_url | string |
| use_gravatar | boolean |
Updated about 1 year ago
